この記事では筆者がJIN→SWELLにテーマ変更した際に起こった、デザイン崩れについて一覧で記載しています。
色々な人からいいよ〜!!と聞いていたSWELL…
- 記事を書くのが楽しくなる
- 記事を早く書ける
- サイトスピードが早くなる
- デザインが素敵
など…
何よりブロックエディタ完全対応は魅力的すぎる…!
ということで、JINのデザインが気に入っていた私の中では一大決心だったのですが、テーマ変更を決意しました!
- JINでクラシックエディタを使用(ブロックエディタは未使用)
- ワードプレス歴1年半
- CSSやPHPを触る時はまだまだ心臓がドキドキする初級〜中級者レベル
- ワードプレスのテーマ変更は今回が初体験
JIN→SWELLへの乗り換えサポートプラグインはあることは知っていたのですが、どうやらプラグインのサポート以外の部分で記事の手直しが必要になりそうな気がする。
そこがどれくらいのボリュームなのかを知りたかったのですが、情報をなかなか見つけられず。
「乗り換えサポートのプラグインがあるから大丈夫!」という記事がほとんどでした。
 やまこ母
やまこ母たぶん私はそんな簡単にはいかないだろう…
なんとなくのそんな予測をしながら、とりあえず今晩やるぞ!と決めてテーマを変更してみたところ…



あわわわわ〜!やっぱり、一晩でどうにかできる範囲じゃないね…!
結局3日間ブログをクローズして、なんとか修正の山場を超えました。まだまだ修正が必要な所はあります。
私がこの記事で伝えたいのは、これからJIN→SWELLへテーマ変更をする人に、どんなデザイン崩れが起こるのかをある程度受け入れた状態で、ぜひ臨んでみてほしい!ということです。
その方が精神的ショックも少なく、ある程度どれぐらいの作業量が必要かも予測できます。
ぜひこれからテーマ変更される方は、筆者の経験をお役立てください!
そしてもう一つ伝えたいのが、テーマ変更の山場を超えたら、SWELLがもたらしてくれる次元が上がったような世界が待っています!



噂で聞いていた事は本当だった!SWELLに慣れた今、めちゃくちゃ楽しいです。
そんな世界が待っていることを信じて、テーマ変更をがんばってくださいね。
- JIN→SWELLへ変更すると心は決めている人
- テーマ変更にどれぐらいの作業量が必要か知りたい人
- ワードプレス初級者〜中級者
\ブロックエディタ完全対応 /
JIN→SWELL テーマ変更前に押さえておきたいポイント
JIN→SWELL乗り換えサポートのプラグイン
SWELLはJINからの乗り換えサポートプラグインを用意してくれています!
このプラグインがなければもっともっと大変だったと思いますし、本当にありがたい神プラグインです。
このプラグインによって、JINから引き継がれるデザインはこちらの記事に一覧で記載されています。


つまり、ここに記載されていいないデザインはすべて引き継がれません!



本記事では、乗り換えサポートプラグインでサポートされていない部分について、筆者自身の体験談を通して記載していきます。
乗り換えサポートプラグインはSWELL購入後、SWELL利用者限定の会員サイト「SWELLER’S」からダウンロードできます!
JIN→SWELLへの乗り換えサポートのプラグインを使っている間は、旧テーマのJINはサイト内に置いたままにしてくださいね!
私はうっかり不要かと思って消してしまったら、引き継がれるはずのデザインが一気に崩れてしまいました。
SWELLで分からないことはHPやフォーラムで検索
SWELLの基本の設定方法は、SWELLのHP内にある設定マニュアルでマスターすることができます。


それでも使っていて分からない事が出てきたら、SWELL利用者限定の会員サイト「SWELLER’S」のフォーラムでキーワード検索してみると、既に誰かが聞いていたりします。
その質問に対し、開発者の了さんが応えてくれている回答があるので、それを見て解決できる問題が多かったです。もちろん、自分で質問することもできます。



私も調べてもどうしても分からなかった事を、早速1件質問してみたのですが、2時間後ぐらいに回答をくださいました!
SWELLに関するブログ記事も増えてきているので、ググることで解決できる問題もあります。
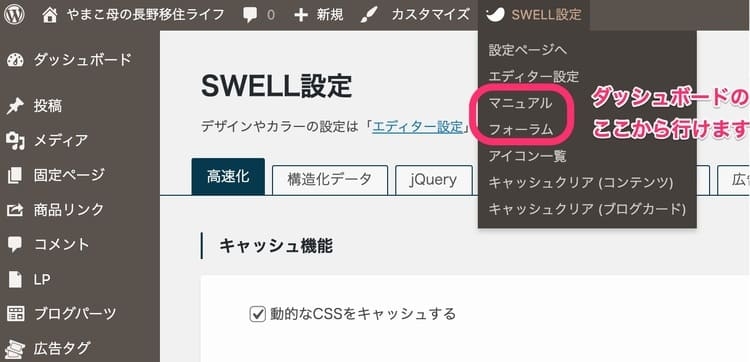
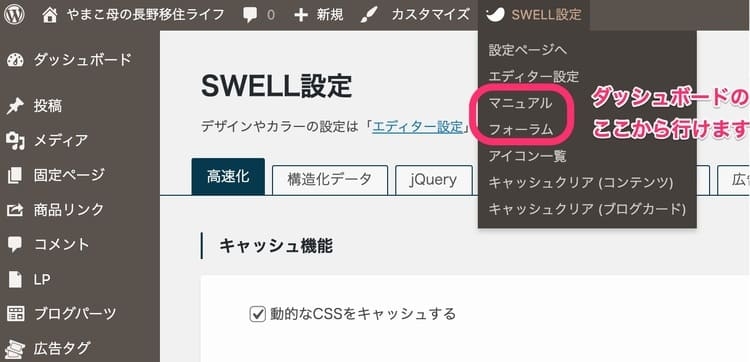
マニュアルやフォーラムへは、ダッシュボードの上部から直接行くことができますよ。


JIN→SWELL テーマ変更によるデザイン崩れ一覧
それではお待たせしました!筆者が苦労した順番に、体験したデザイン崩れを記載していきます。
他の方の現象がどうだったかまで確認していないので、人によっては現れ方が違うかもしれません。
アコーディオンボックスが開く
わたくし、JINでアコーディオンボックスを多用しておりました。



地域情報をまとめる記事を書いているので、1記事に70個ぐらいアコーディオンを使っている記事もあって。
それが全部開いちゃったんです。真っ青です。
解決方法
- クラシックエディタのままHTML直書きで直せます。JINフォーラムにて「クラシック エディタ アコーディオン」で検索すると既に質問されている人がいるので、開発者の了さんが回答として教えてくれたコードを見つけることができます
- ブロックエディタに変換して作り直し
私は記事をクラシック→ブロックに変換して、ブロックエディタで作り直しました。HTMLを70個も書いていくよりは作り直した方が早いという判断でした。
ちなみに、JINでクラシックエディタで書いていた記事は、ボタン一つでブロックエディタに変換できます↓


ブロックエディタへ変換してからの修正の方が、私はラクでした。
記事の修正をしながらブロックエディタの使い方も覚えていけるのでオススメです。
アコーディオンを多用している人は泡を吹きます。お気を付けください。
Q&Aアコーディオンボックスが開く
同じくQ&Aアコーディオンボックスも全て開きます。
SWELLのQ&Aボックスは、アコーディオンの設定が今のところありません。その為か引き継がれませんでした…。
ちなみにSWELLのでQ&Aボックスはこちら↓アコーディオンではありませんね。いくつかデザインと色があるので、自分の好きなデザインを組み合わせて作れます。(下記は一例)
- 質問だよ
-
答えだよ
解決方法
- ブロックエディタに変換して作り直し
クラシックエディタで解決できる為のHTMLは見つけられず、ブロックエディタで作り直しました。
引き継がれないアイコンがHTML表記になる
JINの時に気に入ってめちゃくちゃ多用していたアイコンがこちら↓


このアイコン…引き継がれなかったんですよね(泣)
ちなみにJINから引き継がれるアイコンはこちらのみ↓


これら以外のアイコンを使っていた場所には、アイコンの代わりのHTMLの文字があらわになってしまっていました。
解決方法
- HTMLの削除
- SWELLのアイコンで代用
SWELLで使えるアイコンはこちら↓


JINほど数は多くなくて、デザインも比較的シンプルな感じになります。
ただ簡単な設定でFont Awsomeのアイコンも使えるようになるので、そうなるとかなり広がります!


タイムライン(ステップ)機能の作り直し※JINの装備ではない
これはJINにはない設定ですが、HTMLとCSSでタイムライン機能を後から実装している人も多いですよね。私もその一人です。
元々JINにない設定ですし、引き継がれません。HTMLがあらわになります。
解決方法
- ブロックにエディタに変換して作り直し
SWELLには3種類から選べるステップ機能があります!作り直すのは少し骨が折れますが、簡単で出来上がりがすばらしいので、がんばってください!
ステップ①
テキストテキストテキストテキスト…
テキストテキストテキストテキスト…
ステップ②
テキストテキストテキストテキスト…
テキストテキストテキストテキスト…
ステップ③
テキストテキストテキストテキスト…
テキストテキストテキストテキスト…
付箋の色が蛍光の緑一色
JINの付箋が好きで多用していました。SWELLへの引き継ぎはあります!ありますが、色が蛍光の緑の一色で引き継がれます!色の変更ができません。


ポストイット型の付箋も同じ蛍光の緑一色になります。



元々ピンクで設定していたので、焦りました。
解決方法
- そのまま放置
- ブロックエディタに変換して、SWELLの付箋を適用
CSSなどで色を変えられるのかもしれませんが、私にはその力はなく。元々ブログのテーマカラーが緑ということもあり、このまま行けそう…!判断し、基本は放置しています。
記事によっては、ここでこの色!?と違和感を抱く所は、SWELLの付箋に作り変えています。
JINに比べて角ばっていますが、シンプルで使いやすいし、慣れれば気になりません。
ブログのテーマカラーの吹き出し付箋
シンプルな白色の吹き出し付箋
ブログのテーマカラーのポストイット型付箋
ふきだしがグレー一色で引き継がれる
JINのクラシックエディタで作ったふきだしは引き継がれます。引き継がれますが、設定変更をしないとグレー一色になります!


このままでもいい人は問題ないと思いますが、色付きにしたい!という人は、設定を変えることで色の変更が可能です。
解決方法
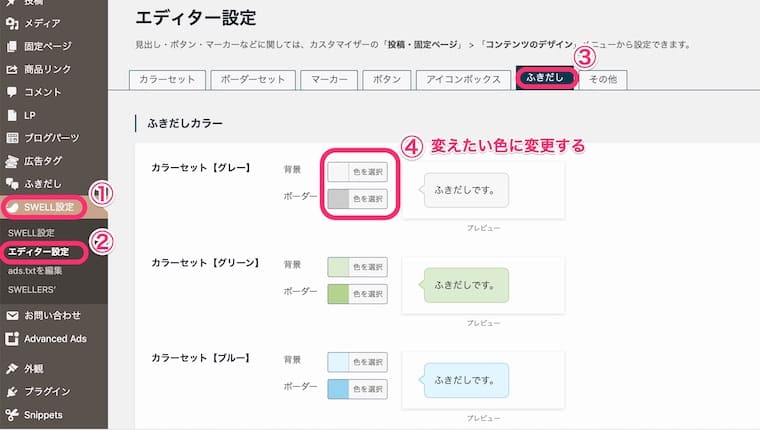
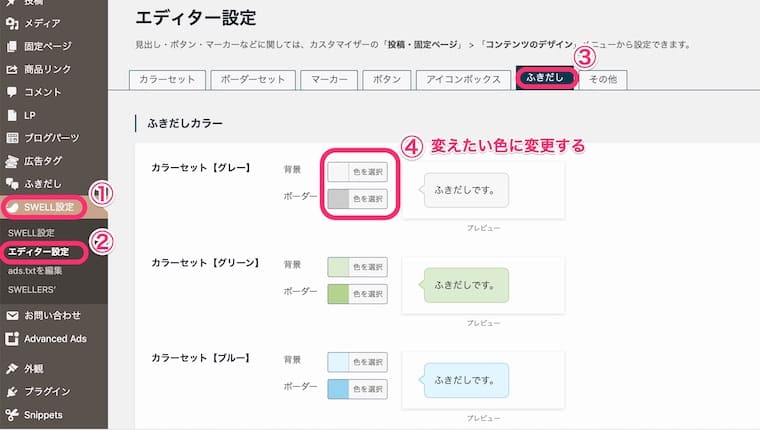
①SWELL設定 → ②エディター設定 → ③ふきだし → ④カラーセットグレーで設定されている色を希望の色に変える


表記はグレーのままですが、内容を変更することでデフォルトの吹き出しの色が変わります!


こんな感じでふきだしの色が一斉に変わります!一つ一つ変更しなくて大丈夫ですよ!


余談で、JINから引き継がれたアイコンは丸枠で囲まれるのがデフォルトの設定になっています。
元々大きめのアイコンを使っていたりすると、丸枠の中にアイコンがギュウギュウの状態で現れるかもしれません。。(←私のケースです)
その場合は、アイコン用に使っている画像を、元々使っていたものと同じファイル名でサイズ変更したものを代用すれば、一斉に変わります。
JINのブロックエディタでふきだしを使っている場合、ふきだしは引き継がれず、一つ一つ作り直す必要があるようです。(SWELLフォーラムにて、2020年8月時点の情報)ただ今後適用していくことを検討中とのことでした。
JINの囲み枠は色が指定された状況で引き継がれる
JINの囲み枠は引き継がれますが、色が指定されて引き継がれます。例えばJINで使っていたこちらの囲み枠↓
本当はピンクに色を変更して使っていたのですが、SWELLへはブルー系のこの色一色で引き継がれ変更はできません。


解決方法
- そのまま放置
- ブロックエディタに変換して、SWELLの枠を使用
そこまで致命的な話ではないですが、色にこだわって使っていた人は注意です。
JINから引き継がれる枠とその色はこちらの記事で確認できます↓


SWELLの枠はJINほど多様性はないですし、色も選べませんが、シンプルで高機能!使う側も、読む側も気持ちいい仕様になっています。
ブロックエディタへ変換すると出てくる不具合
JINでクラシックエディタで書いた記事をSWELLのブロックエディタへ変換して記事を編集しようとすると、ブロックエディタへ変換するだけで記事が崩れたりもします。
表が崩れる
セルの結合は現時点でSWELLではできない機能です。JINでセルの結合を利用して作った表はことごとく崩れました。。
解決方法
- クラシックエディタのままなんとか編集する、もしくは記事自体触らない。
- ブロックエディタで編集する場合は、イチから作り直し
クラシックエディタのまま表の編集はHTMLを駆使しないと行けないように感じて高度な方法に感じましたが、できる人はできるかもしれません!
私はブロックエディタに変換し、イチから表を作り直しました。
バナーの上に置いた\マイクロコピー/がなぜかバナーの下に移動
バナーの上に置いていた\マイクロコピー/がなぜかバナーの下に移動する現象がみられました。
解決方法
- 手動でマイクロコピーの位置を変更
元々の記事に不要なHTMLが入っていたのかもしれませんが、私の場合いくつかの記事で同じ現象がありました。
SWELLに変更してよかったこと
ブロックエディタへ変換して記事の修正していくうちに、ブロックエディタの使い方はマスターできます!
私は本記事がブロックエディタで初めてイチから作った記事ですが、ほぼストレスなく書き進められています。
記事修正の山場さえ超えれば、SWELLがもたらしてくれる明るいブログライフが待っています!
SWELLにしてまだ10日ぐらいですが、今感じているよかったと思う変化を記載します。
記事を書くのが楽しい
色々な人が「SWELL楽しい!」というのを聞いていたのですが、これは本当でした。
ベースのHTMLについて心配したり、意識する必要がなくなり、感覚的にサクサクと記事を作っていけます。



記事のデザインを気にする必要がなくなり、執筆に集中できる感じです!
一旦ブロックエディタの使い方を覚えてしまえば、記事を書くのはめちゃくちゃラクになります。
本当に、これは一度使ってみて!という感じなのですが、私は次元が上がったように感じました。
Topページを簡単にサイト型にできることでPVが増えた
SWELLはTopページを簡単にサイト型にすることができます。
今までは最新記事だけを表示していたブログ型のTopページだったのを、階層を作ったサイト型へ変更してみました。
元々そこまで訪問者数が多いサイトではなかったのですが、来てくれる方の回遊率が上がり、結果PV数が倍増しました!


検索圏外に飛ばされていた記事が圏内に入ってきた
これはタイミングがたまたまだったのかもしれないのですが、半年以上ずーっと圏外に飛ばされていた記事が3つあったんです。



できるだけの対策をしたのですが、原因も分からず飛ばされたまま。
ですがSWELLにしたとたんに、なんとその3つの記事全てが検索圏内に入ってきました!
理由は分からないですが、記事もしくはサイトへのGoogleの評価が変わったのは間違いないです。
プラグインが大幅に減らせた
プラグインを大幅に削除できました!
元々32個ものプラグイン(多すぎですね)を装備していたのを、17個まで減らせました…!
前にphp編集中に画面を真っ白にしたことがあるのがトラウマで、それ以来なるべくプラグインに頼ってしまっています。
そんな私でも約半分、減らすことができました。
SWELLに不必要なプラグインの詳細はこちらです↓





めちゃくちゃ身軽になりました!
プラグインを減らせて、はたしてページスピードは早くなったのか!?気になる…!
というところですが、私の場合はTopページにGoogleカレンダーを置いていて、その読み込みに時間がかかってしまっていて遅いです…。


遅すぎますよね。カレンダーをなくせば、40台までは行きます。



これでもJINの時に比べると少しは早くなりました…!
JIN→SWELLへの乗り換えサポートのプラグインを使っていて、今サイト上にはテーマが二つある状態です。
開発者の了さんからのコメント↓にもあるように、いずれは全てSWELLの設定で全ての記事をリライトしてプラグインをオフにすれば、もう少し早くなるかもしれません。
2つのテーマ機能を共存させる形になるため、サイトが重くなる可能性があります。
全記事をリライトした後にプラグインを無効化することをオススメします。
SWELL
JIN→SWELLへの変更は大変だけど後悔はしない!
今回テーマ変更にあたり、どれくらいの修正作業が必要か全然分からないまま取り組んみ、私は泡をふく羽目になりました。



JIN→SWELL乗り換え用プラグインがなければもっと大変だったので、ありがたいことなんですよね!
デザイン崩れはある程度おこりますし、記事の手直しも必要です。
でもそこを乗り越えると、きっとブログを書くのが更に楽しくなる世界が待っています!
筆者の体験が、これからテーマ変更する方の参考になれば嬉しいです。素敵なブログライフを!
\ 次元の上がった世界へ /



コメント